Technologies and Teams
Discussion of authoring options, responsibilities and philosophies
HTML
HyperText Markup Language (HTML) is the main markup language for displaying web pages and other information that can be displayed in a web browser.
HTML is written in the form of HTML elements consisting of tags enclosed in angle brackets (like <html>), within the web page content. HTML tags most commonly come in pairs like <h1> and </h1>, although some tags, known as empty elements, are unpaired, for example <img>. The first tag in a pair is the start tag, the second tag is the end tag (they are also called opening tags and closing tags). In between these tags web designers can add text, tags, comments and other types of text-based content.
The purpose of a web browser is to read HTML documents and compose them into visible or audible web pages. The browser does not display the HTML tags, but uses the tags to interpret the content of the page.
HTML elements form the building blocks of all websites. HTML allows images and objects to be embedded and can be used to createinteractive forms. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. It can embed scripts in languages such as JavaScript which affect the behavior of HTML webpages.
Web browsers can also refer to Cascading Style Sheets (CSS) to define the appearance and layout of text and other material. The W3C, maintainer of both the HTML and the CSS standards, encourages the use of CSS over explicit presentational HTML markup.[1]
Pros
Can do anything, basis for everything web, tough environment, strong learning curve
Con
Time consuming and difficult overall learning curve
HTML5
HTML5 is a markup language for structuring and presenting content for the World Wide Web, and is a core technology of the Internet originally proposed by Opera Software.[2] It is the fifth revision of the HTML standard (created in 1990 and standardized as HTML4 as of 1997)[3] and, as of October 2012, is still under development. Its core aims have been to improve the language with support for the latest multimedia while keeping it easily readable by humans and consistently understood by computers and devices (web browsers, parsers, etc.). HTML5 is intended to subsume not only HTML 4, but XHTML 1 and DOM Level 2 HTML as well.[3]
HTML5 is not software that has to be installed but rather a new version of the language HTML. Web browsers must support this new version of HTML in order to correctly display web pages using HTML5 functions. It is upon the developers of browsers to update their software to use HTML5; users simply must allow these updates to be done on their computers, but do not have to install additional software.
CSS
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation semantics (the look and formatting) of a document written in a markup language. Its most common application is to style web pages written in HTML and XHTML, but the language can also be applied to any kind of XML document, including plain XML, SVG and XUL.
CSS is designed primarily to enable the separation of document content (written in HTML or a similar markup language) from document presentation, including elements such as the layout, colors, and fonts.[1] This separation can improve content accessibility, provide more flexibility and control in the specification of presentation characteristics, enable multiple pages to share formatting, and reduce complexity and repetition in the structural content (such as by allowing for tableless web design). CSS can also allow the same markup page to be presented in different styles for different rendering methods, such as on-screen, in print, by voice (when read out by a speech-based browser or screen reader) and on Braille-based, tactile devices. It can also be used to allow the web page to display differently depending on the screen size or device on which it is being viewed. While the author of a document typically links that document to a CSS style sheet, readers can use a different style sheet, perhaps one on their own computer, to override the one the author has specified.
JavaScript
JavaScript (sometimes abbreviated JS) is a prototype-based scripting language that is dynamic, weakly typed and has first-class functions. It is a multi-paradigm language, supporting object-oriented,[5] imperative, and functional[1][6] programming styles.
JavaScript was formalized in the ECMAScript language standard and is primarily used in the form of client-side JavaScript, implemented as part of a Web browser in order to create enhanced user interfaces and dynamic websites. This enables programmatic access to computational objects within a host environment.
JavaScript’s use in applications outside Web pages—for example in PDF documents, site-specific browsers, and desktop widgets—is also significant. Newer and faster JavaScript VMs and frameworks built upon them (notably Node.js) have also increased the popularity of JavaScript for server-side web applications.
JavaScript uses syntax influenced by that of C. JavaScript copies many names and naming conventions from Java, but the two languages are otherwise unrelated and have very different semantics. The key design principles within JavaScript are taken from the Self and Schemeprogramming languages.[7]
JQuery
jQuery is a multi-browser JavaScript library designed to simplify the client-side scripting of HTML.[1] It was released in January 2006 atBarCamp NYC by John Resig. It is currently developed by a team of developers led by Dave Methvin. Used by over 55% of the 10,000 most visited websites, jQuery is the most popular JavaScript library in use today.[2][3]
jQuery is free, open source software, licensed under the MIT License.[4] jQuery’s syntax is designed to make it easier to navigate a document, select DOM elements, create animations, handle events, and develop Ajax applications. jQuery also provides capabilities for developers to create plug-ins on top of the JavaScript library. This enables developers to create abstractions for low-level interaction and animation, advanced effects and high-level, theme-able widgets. The modular approach to the jQuery library allows the creation of powerful dynamic web pages and web applications.
Microsoft and Nokia have announced plans to bundle jQuery on their platforms.[5] Microsoft is adopting it initially within Visual Studio[6] for use within Microsoft’s ASP.NET AJAX framework and ASP.NET MVC Framework while Nokia has integrated it into their Web Run-Time widget development platform.[7] jQuery has also been used in MediaWiki since version 1.16.[8]
Adobe Dreamweaver (formerly Macromedia Dreamweaver) is a proprietary web development application originally created byMacromedia. It is now developed by Adobe Systems, which acquired Macromedia in 2005.[1] Adobe Dreamweaver is available for both Mac and Windows operating systems. Following Adobe’s acquisition of the Macromedia product suite, releases of Dreamweaver subsequent to version 8.0 have been more compliant with W3C standards. Recent versions have improved support for web technologies such as CSS, JavaScript, and various server-side scripting languages and frameworks including ASP (ASP JavaScript, ASP VBScript, ASP.NET C#, ASP.NET VB),ColdFusion, Scriptlet, and PHP.[2]
Pros
New version stronger than ever, simple to use, strong backend development
Cons
Extraneous code, tough to fix in pure HTML, limitations and minimal knowledge base – lab rat
Flash
Adobe Flash (formerly Macromedia Flash) is a multimedia platform used to add animation, video, and interactivity to web pages. Flash is frequently used for advertisements, games and flash animations for broadcast. More recently, it has been positioned as a tool for “Rich Internet Applications” (“RIAs”).[1]
Flash manipulates vector and raster graphics to provide animation of text, drawings, and still images. It supports bidirectional streaming of audio and video, and it can capture user input via mouse, keyboard, microphone, and camera. Flash contains an object-oriented languagecalled ActionScript and supports automation via the JavaScript Flash language (JSFL).
Flash content may be displayed on various computer systems and devices, using Adobe Flash Player, which is available free of charge for common web browsers, some mobile phones, and a few other electronic devices (using Flash Lite).
Some users feel that Flash enriches their web experience, while others find the extensive use of Flash animation, particularly in advertising, intrusive and annoying. Flash has also been criticized for adversely affecting the usability of web pages.[2]
Pros
2D animation, Raster file manipulation, video control, audio control, cross platform authoring, Xtras – third party development, low file size, heavy actionscripting, javascript like quality,
rtmp, xml, php, ActiveX
Cons
Raster images, video files, audio control, heavy learning curve for ActionScripting
3D
3D computer graphics software refers to programs used to create 3D computer-generated imagery. This article covers only some of the software used.
3D modelers allow users to create and alter models via their 3D mesh. Users can add, subtract, stretch and otherwise change the mesh to their desire. Models can be viewed from a variety of angles, usually simultaneously. Models can be rotated and the view can be zoomed in and out.
3D modelers can export their models to files, which can then be imported into other applications as long as the metadata is compatible. Many modelers allow importers and exporters to be plugged-in, so they can read and write data in the native formats of other applications.
Most 3D modelers contain a number of related features, such as ray tracers and other rendering alternatives and texture mapping facilities. Some also contain features that support or allow animation of models. Some may be able to generate full-motion video of a series of rendered scenes (i.e. animation).
- 3ds Max (Autodesk), originally called 3D Studio MAX, is a comprehensive and versatile 3D application used in film, television, video games and architecture for Windows and Apple Macintosh (but only running via Parallels or other VM software). It can be extended and customized through its SDK or scripting using a Maxscript. It can use third party rendering options such as Brazil R/S, finalRender and V-Ray.
- AC3D (Inivis) is a 3D modeling application that began in the 90’s on the Amiga platform. Used in a number of industries, MathWorks actively recommends it in many of their aerospace-related articles[1] due to price and compatibility. AC3D does not feature its own renderer, but can generate output files for both RenderMan and POV-Ray among others.
- Animation:Master from HASH, Inc is a modeling and animation package that focuses on ease of use. It is a spline-based modeler. Its strength lies in character animation.
- Bryce (DAZ Productions) is most famous for landscapes and creating ‘painterly’ renderings, as well as its unique user interface. Daz3d has stopped it’s development and it’s not compatible with MAC OS 10.7x or higher. It’s currently being given away for free via the daz3d website.
- Carrara (DAZ Productions) is a fully featured 3D toolset for modeling, texturing, scene rendering and animation.
- Cheetah3D is a proprietary program for Apple Macintosh computers primarily aimed at amateur 3D artists with some medium- and high-end features
- Cinema 4D (MAXON) is a light (Prime) to full featured (Studio) 3d package dependant on version used. Although used in film usually for 2.5d work, Cinema’s largest user base is in the television motion graphics and design/visualisation arenas. Originally developed for the Amiga, it is also available for Mac OS X and Windows.
- form•Z (AutoDesSys, Inc.) is a general purpose solid/surface 3D modeler. Its primary use is for modeling, but it also features photo realistic rendering and object-centric animation support. form•Z is used in architecture, interior design, illustration, product design, and set design. It supports plug-ins and scripts, has import/export capabilities and was first released in 1991. It is currently available for both Mac OS X and Windows.
- GPure is a software to prepare scene/meshes from digital mockup to multiple uses
- Grome is a professional outdoor scene modeler (terrain, water, vegetation) for games and other 3D real-time applications.
- Houdini (Side Effects Software) is used for visual effects and character animation. It was used in Disney‘s feature film The Wild.[4] Houdini uses a non-standard interface that it refers to as a “NODE system”. It has a hybrid micropolygon-raytracer renderer, Mantra, but it also has built-in support for commercial renderers like Pixar’s RenderMan and mental ray.
- Inventor (Autodesk) The Autodesk Inventor is for 3D mechanical design, product simulation, tooling creation, and design communication.
- LightWave 3D (NewTek), first developed for the Amiga, was originally bundled as part of the Video Toaster package and entered the market as a low cost way for TV production companies to create quality CGI for their programming. It first gained public attention with its use in the TV series Babylon 5[5] and is used in several contemporary TV series.[6][7][8]Lightwave is also used in a variety of modern film productions.[9][10] It is available for both Windows and Mac OS X.
- MASSIVE is a 3D animation system for generating crowd-related visual effects, targeted for use in film and television. Originally developed for controlling the large-scale CGI battles inThe Lord of the Rings,[11] Massive has become an industry standard for digital crowd control in high-end animation[citation needed] and has been used on several other big-budget films. It is available for various Unix and Linux platforms as well as Windows.
- Maya (Autodesk) is currently used in the film, television, and gaming industry. Maya has developed over the years into an application platform in and of itself through extendability via itsMEL programming language. It is available for Windows, Linux and Mac OS X.
- Modo (Luxology) is a subdivision modeling, texturing and rendering tool with support for camera motion and morphs/blendshapes.and is now used in the Television Industry It is available for both Windows and Mac OS X.
- Mudbox is a high resolution brush-based 3D sculpting program, that claims to be the first of its type. The software was acquired by Autodesk in 2007, and has a current rival in its field known as ZBrush (see below).
- NX (Siemens PLM Software) is an integrated suite of software for computer-aided mechanical design (mechanical CAM), computer-aided manufacturing (CAM), and computer-aided engineering (CAE) formed by combining the former Unigraphics and SDRC I-deas software product lines.[12] NX is currently available for the following operating systems: Windows XP and Vista, Apple Mac OS X,[13] and Novell SUSE Linux.[14]
- Poser (Smith Micro) Poser is a 3D rendering and animation computer program optimized for models that depict the human figure in three-dimensional form and is specialized for adjusting features of preexisting character models via varying parameters. It is also for posing and rendering of models and characters. It includes some specialized tools for walk cycle creation, cloth and hair.
- RealFlow simulates and renders particle systems of rigid bodies and fluids.
- Realsoft3D Real3D Full featured 3D modeling, animation, simulation and rendering software available for Windows, Linux, Mac OS X and Irix.
- Remo 3D is a commercial 3D modeling tool specialized in creating 3D models for realtime visualization, available for Windows and Linux.
- Rhinoceros 3D is a commercial modeling tool which has excellent support for freeform NURBS editing.
- Shade 3D is a commercial modeling/rendering/animation tool from Japan with import/export format support for Adobe, Social Worlds, and QuickTime among others.
- SketchUp Pro (Trimble) is a 3D modeling package that features a sketch-based modeling approach which supports 2D and 3D model export functions among other features. A free version is also available that integrates with Google Earth and limits export to Google‘s “3D Warehouse“, where users can share their content.
- Softimage (Autodesk) (formerly Softimage|XSI) is a 3D modeling and animation package that integrates with mental ray rendering. It is feature-similar to Maya and 3ds Max and is used in the production of professional films, commercials, video games, and other media.
- Solid Edge ( Siemens PLM Software) is a commercial application for design, drafting, analysis, and simulation of products, systems, machines and tools. All versions include feature-based parametric modeling, assembly modeling, drafting, sheetmetal, weldment, freeform surface design, and data management.[15] Application-programming interfaces enable scripting in Visual Basic and C programming.
- solidThinking (solidThinking) is a 3D solid/surface modeling and rendering suite which features a construction tree method of development. The tree is the “history” of the model construction process and allows real-time updates when modifications are made to points, curves, parameters or entire objects.
- SolidWorks (SolidWorks Corporation) is an application used for the design, detailing and validation of products, systems, machines and toolings. All versions include modeling, assemblies, drawing, sheetmetal, weldment, and freeform surfacing functionality. It also has support for scripting in Visual Basic and C.
- Spore (Maxis) is a game that revolutionized the gaming industry by allowing users to design their own fully functioning creatures with a very rudimentary, easy-to-use interface. The game includes a COLLADA exporter, so models can be downloaded and imported into any other 3D software listed here that supports the COLLADA format. Models can also be directly imported into game development software such as Unity (game engine).
- TeoWin (Simsa) is a Spanish application developed for the cabinet industry by the SIMSA company. It’s designed for modeling and rendering. Modules are available for production management (cutting list, machining, connection to machine and ERP).
- ZBrush (Pixologic) is a digital sculpting and animation tool that combines 3D/2.5D modeling, texturing and painting. It is available for Mac OS X and Windows. It is used to create normal maps for low resolution models to make them look more detailed.
Pros
Great image creation, viewer involvement, wow effect
Cons
Heavy file size, typically used in archival structure, due to need for dedicated bandwidth, playback requirements
Digital Video
Video editing software is application software which handles the post-production video editing of digital video sequences on a computer non-linear editing system (NLE). It has replaced traditional flatbed celluloid film editing tools and analogue video tape-to-tape online editing machines.
NLE software is typically based on a timeline interface paradigm where sections of moving image video recordings, known as clips, are laid out in sequence and played back. The NLE offers a range of tools for trimming, splicing, cutting and arranging clips across the timeline. As digital NLE systems have advanced their toolset, their role has expanded and most consumer and professional NLE systems alike now include a host of features for colour manipulation, titling and visual effects, as well as tools for editing and mixing audio in conjunction with the image.
Once a project is complete, the NLE system can then be used to export to movie in a variety of formats in context which may range from broadcast tape formats to compressed formats for the Internet, DVD and mobile devices.
Project Development Team
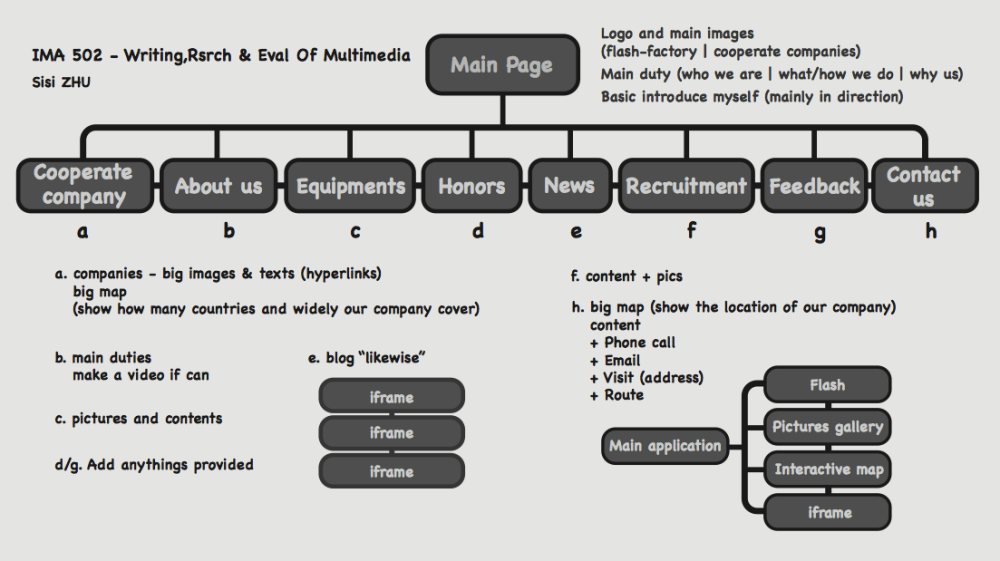
Information Architect
Information Architecture is a discipline and a set of methods that aim to identify and organize information in a purposeful and service-oriented way. It is also a term used to describe the resulting document or documents that define the facets of a given information domain. The goal of Information Architecture is to improve information access, relevancy, and usefulness to a given audience, as well as improve the publishing entity’s ability to maintain and develop the information over time. It is primarily associated with website design and it is directly related to the following professional disciplines: User interface design, content development, content management, usability engineering, interaction design, and user experience design. It is also indirectly related to database design, document design, and knowledge management.
Producer or project manager
Responsibilities
- Work with broadcast, cable network and advertising partners to identify, develop and launch enhanced content experiences on the the client platform for sporting & live events
- Propose original, timely and innovative content and programming initiatives that can be implemented using the openbox publishing platform
- Work with 3rd party technology partners to identify widgets, applications & interactive experiences that can be integrated within the openbox publishing platform to enhance sports & live event viewing
- Utilize editorial judgment while proactively ensuring that our companion content is timely, compelling, relevant and appropriate
- Monitor all sports-themed TV shows, live sporting events, live tent-pole programming, and partner initiatives; identify and maintain a detailed calendar of events and proposed enhancements across the TV schedule
- Arrange and produce group chat events; include sports experts & celebrity guests
- Strong work ethic, attention to detail and obsession with being on time with deadlines, appointments and other commitments
Qualifications & Requirements:
- Minimum of 5 years of experience as a sports or live events digital producer or editor with deep understanding of popular broadcast sports and sporting events, live award events, sports figures, teams, celebrities, etc.
- Experience with 2nd screen applications & mobile as HUGE plus
- Solid understanding of project management methodology including the ability to identify and resolve issues, manage risk, develop detailed project plans and specifications across multiple projects
- Demonstrated experience with blogging, various forms of social media, online forums and/or other online & mobile media channels to build community engagement
- Facility with common interactive tools and techniques (HTML/CSS) plus Photoshop & Illustrator.Final Cut editing skills highly preferred
- Must have experience using a web-basedCMS and have the technical acumen to learn how to use new software, equipment and new technologies as needed
- Bachelor’s degree preferred
- Ability to work non-traditional hours, weekends & holidays
- Ability to work in a fast paced, high pressure environment
Creative/Design director
The creative director is charged with determining the best ways for us to visually represent our company’s identity online. It’s very much a people-oriented job, involving development of high-level concepts for design projects. It also involves working with internal and external clients, pitching designs, and understanding client needs. At times, we require you to develop visual designs, and at other times, the Creative Director will be responsible for recruiting and managing third party design firms as well as internal design resources.
Responsibilities
- Lead creative sessions for project kick-offs
- Manage multiple projects from concept through completion
- Develop creative programs and design concepts that meet the business objectives of the organization and that advance our brand strategy
- Establish creative direction for the entire line of online services and programs
- Supervise and inspire the creative team of vendor partners; generate multiple concepts for a campaign or project
- Work with the account team, strategy team, and copywriters to develop concepts and present to management
- Work with internal teams to generate ideas for pitching and proposals
- Manage team members
- Provide quality control over concepts and projects
Required Skills
- Undergraduate degree in Fine Arts or related field or equivalent visual design and management experience required; graduate degree preferred
- At least 4 years management experience working with large-scale web sites, e-marketing, and advertising
- Must possess a thorough understanding of interactive communications and delivery systems, processes, and user interface design as well as industry best practices
- Knowledge of layouts, graphic fundamentals, typography & limitations of the web; must understand Flash and have the ability to storyboard or translate ideas to designers and develop innovative motion graphics solutions
- A strong working knowledge of experience design, brand development, interactive commerce and creative process
- Print and web design capabilities: must know how to work in both media for integrated campaigns
- Ability to lead projects from concept to completion. Apply best practices in user interface and interactive design, including image optimization and site mapping
- Experience with software such as Photoshop, Illustrator, InDesign & Flash
- Experience with Adobe AfterEffects & video editing (a plus) needed for this position
- Knowledge of HTML, DHTML CSS, Actionscript & Drupal
- Ability to make evaluative judgments
- Ability to communicate effectively, both orally and in writing
- Ability to supervise and train employees, to include organizing, prioritizing, and scheduling work assignments
- Passion, Integrity, and Energy!
Designer
The primary responsibility of the Web Designer is to develop, create and implement award winning concepts and marketing campaigns for our company website. This position will be an integral part of the creative communications planning and development process.
Responsibilities include, but are not limited to:
- Create web display ads in Flash
- Execute proactive online campaigns
- Ability to execute both sustaining and promotional campaigns to one brand graphic standard
- Website creation and design
- Create weekly sales graphics for web
- Resizing of product images
JOB REQUIREMENTS
- 2 plus years experience in web and flash design a must
- Website development experience a plus
- Experienced in Rich Media design, Web 2.0 Flash development ( all types) required
- Outstanding portfolio (online preferred)
- Experience in photo-editing, compositing and image retouching skills
- Good understanding of typography including spacing, kerning, sizing, weight and hierarchy
- Creative suite
- Passion for creativity and strong desire for success a must
- Balanced ability to perform analytically and creatively
- Dedicated team and individual work ethic
- Strong attention to detail
- Excellent written and verbal communications skills a must
Front End Web Developer
5 years of web development experience
Experience in the following software:
HTML5
CSS
JavaScript
JQuery
Demonstrated experience in front end website development
Experience delivering websites that contain a wide variety of content types including but not limited to video
Experience in developing interactive web experiences
Experience developing a web tool that contains a great deal of text content.
Strong experience in style sheets including cascading style sheet
Proven experience working in a team setting
Demonstrated strong customer satisfaction experience
Strong communication skills both written and verbal
Must be self-starter and able to work effective within a cross functional setting
Preferred Experience
Experience developing on-line learning tool
Back End Developer
Requirements
- Proficient in Python, Clojure and/or Java
- Backend web development within frameworks like Django, AppEngine and Rails
- Experience with creating secure websites or apps
- Intimate knowledge of nginx configurations
- Excited to push new web technologies and experiences
- Comfortable working on a team in an agency environment
- 3 years professional experience
Additional Expectations
- Work with a sense of urgency (without panic) to deliver consistently
- Approach your work with an open, flexible outlook and a focus on innovation
- Engage with a positive attitude within the larger team to produce the best possible product and results
- Maximize your time and output by thinking creatively and working smarter, not just harder
Account Exec
This unique position will be responsible for:
- Management of the “digital ecosystem”, inclusive of six automotive dealer group websites.
- Writing journalistic web articles with key word search compatibility.
- Working with web master agency to keep the sites up to date on product news and incentives.
- Working with leadership on overall digital strategy, mobile strategy and social media initiatives.
- Executing strategies in top markets.
- Coordinating with event partners to secure a strong digital presence for our premier automotive client.
- Attending dealer events to ensure social engagement effectiveness.
- Ideation that generates additional e-news leads.
The ideal candidate must possess the following:
- Minimum 1 year experience; preferably within a marketing, agency or advertising setting
- Experience with and strong knowledge of internet and social media marketing
- Solid project management capabilities
- Exceptional listening, verbal and written communication skills
- An adaptive personality
- Proven relationship-building skills
- High proficiency with Microsoft Office, particularly within Excel and PowerPoint
- An undergraduate degree with an accredited institution
Project Kickoff
Listen and learn session
Session goals
Previous projects?
How did they fare?
What is the goal of the project?
Ecommerce, promotional, informational, entertainment, educational
Who is the potential user?
What is the message or image needed?
What will be the vehicle?
What is the scalability of the project?
Promotional efforts – cross marketing
Budget necessity?
Kant — Beauty is not necessarily functional
Crawford —Design is necessary evil
Nielsen 1, 2, — every site should have the same components – Images are not necess
Tufte —Visuals must represent information correctly – organization is key
Curtis —Everything is everything